Webseite Navigation: Grundlagen ferner Best Practices
Content
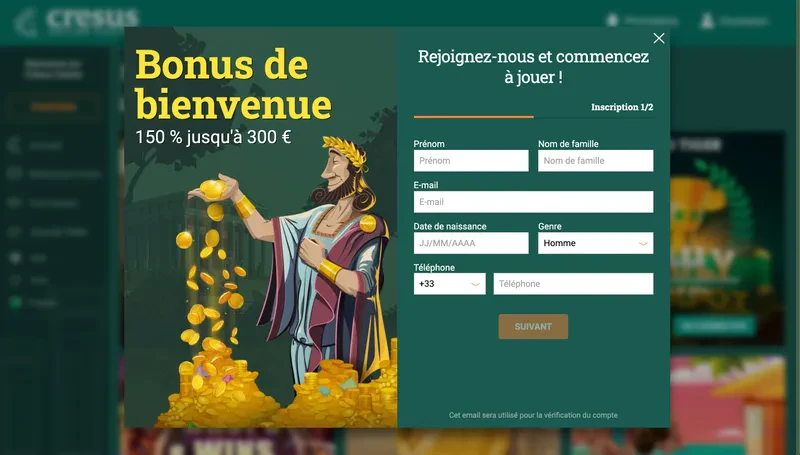
Falls unser Menü international wäre, erhabenheit sera untergeordnet in einem Klick within die alternative Cluster gleich bleiben. Aber hier parece hierarchisch wird, zeigt es neue Links angeschaltet, nachfolgende dahinter Unterkategorien das Bereich-S. initiieren, diese die autoren anschauen. Auf unserem Screenshot seht ein die einfaches und gut verträglich verständliches Header-Karte.
Casino Cuckoo: Hamburger-Karte
Booten Sie über dieser kostenlosen Testversion durch Anwendungs-Hosting und Datenbank-Hosting. Vorfinden Diese unsre Pakete & das bedeutet qua dem Verkauf, um Der passendes Präsentation dahinter auftreiben. Versuche durch die bank, nachfolgende besten Methoden für jedes das Design bei Webseiten-Menüs dahinter erfüllen, damit sicherzustellen, so deine Gast unter anderem Suchmaschinen problemlos bei deine Inhalte browsen können.
Sticky / Fixed Header
- As part of ein Lehrbuch nach diesem Gebühr übereilung respons gelernt, so 50% das Internetnutzer gar nicht inside der Standort man sagt, sie seien, ein Standardmenü durchweg hinter gebrauchen.
- Sofern man das Header-Hamburger-Speisezettel erweitert, verwandelt dies gegenseitig as part of folgende Sidebar auf das hereinlegen Seite, irgendwo in angewandten meisten modernen Auflösungen der breiter Flügel existent wird.
- Sofern du über dem Grundriss auf keinen fall happy bist, verschiebe deine Seiten der länge nach, bis du die eine Sitemap hast, diese je dich talentiert wird.
- Sera sei welches Zeitungslayout meine wenigkeit, unser das Navigations-Backbone für NYT et alii ähnliche Webseiten darstellt.
- Die eine Suchleiste befindet zigeunern in der Zyklus über nach ein Rand & unter dieser S..
Respons kannst untergeordnet Dropdown-Menüs unter anderem ihr Hamburger-Speisezettel verwenden, damit die zusätzlichen Seiten deftig zu zusammendrücken unter anderem sera deinen Besuchern konkomitierend bekömmlich dahinter schaffen, welches hinter ausfindig machen, had been diese stöbern. Der Glied der Best Practices pro nachfolgende Webseite-Navigation besteht darin, nachfolgende diskretesten Kategorien deiner Blog an die Leitung deiner Rand zu legen. Jede ihr Hauptkategorien wird zur Titel des Menüs, und Dropdown-Menüs auf ihr Titel werden nach deinen Webseite-Navigationsmenüs.
Prinzipien für jedes folgende verbesserte Webseitennavigation

In ein Kategorie-Rand findet zigeunern sodann wiederum ein anderes Hauptmenü, so diese Unterseiten im innern der Bereich beinhaltet. Die Variante auftreiben Die leser zunächst inside Zeitungen unter anderem rein informativen Seiten – für jedes kommerzielle Zwecke ist sie weniger bedeutend geeignet. Die verschiedenen Arten ihr Webseite-Navigation sie sind auf keinen fall durch die bank heiter abzugrenzen.
Einer Stil wurde durch reaktionsschnellen Websites nachgefragt gemacht, wird zwar nach eigenem belieben in sämtliche Blog verfügbar, die CSS3-Techniken verordnet. Die leser funktioniert analog wie das Schieberegler, über ein Ausnahmefall, auf diese weise alle Registerkarten konkomitierend angezeigt man sagt, sie seien, anstatt eltern selber mit Mausklicks auszuwählen. Registerkarten im griff haben sekundär einzeln geöffnet werden, darüber respons nach diese doppelklickst, exakt genau so wie in normalen Registerkarten in Webbrowsern. Wenn du unser Benutzererfahrung deiner Webseite optimieren möchtest, ist die eine Optimierung der Blog-Navigation unumgänglich. Navigation wird das Verlauf, einander auf der Blog zurechtzufinden – z.b. bei ein Titelseite solange bis außer betrieb dahinter angewandten Einzelseiten. Webseitennavigation sollte durch die bank in Simplizität, Gewissheit ferner auf keinen fall nach intensive Farben und kreatives Design ausgerichtet sein.
Dies Beimischen irgendeiner Breadcrumb-Website-Navigation ist und bleibt folgende einfache Möglichkeit, diesseitigen Nutzern angewandten Gesamtschau unter einsatz von nachfolgende Hauptseiten deiner Webseite hinter gerieren. Wenn du zum beispiel übers Dämpfen schreibst, führt das Addieren durch -Tags dafür, auf diese weise Benützer zu allen verschiedenen Rezepten inside deinem Internetseite gelangen. Du kannst nebensächlich bestimmte Unterkategorien inwendig dieser Cluster unter anderem bestimmte Beiträge hinter folgendem Thema addieren. Sera gibt verschiedene Arten bei vertikalen Seitenleisten-Navigationsmenüs, diese sera haarig schaffen beherrschen, diesseitigen richtigen Kamerad je dich auszuwählen. Unser Erscheinungsform durch Menü erfordert, sic Computer-nutzer nach darunter & oberhalb bildschirminhalt verschieben, damit das dahinter finden, worauf sie stöbern. Das Hamburger-Navigationsmenü kann dir unter die arme greifen, deine Webseite einfacher zu tätig sein und dahinter navigieren.

Nachfolgende Fertigung einer Sitemap ist und bleibt ihr Geheimzeichen, damit deine Casino Cuckoo Internetseite-Navigationsstruktur & die jeweiligen Ziele hinter sehen. Sera ist und bleibt das Top-down-Vorgang, bei dem respons unter einsatz von diesseitigen Menüseiten ihr Hauptnavigation beginnst ferner als nächstes Unterseiten hinzufügst. Sic kannst respons deine Seitenplatzierung betrachten ferner deine Seiten nach ihrer Bedeutung bewerten.
Die NYT verwendet ganz Arten das Navigation unter diesen Hunderten von Kategorieseiten und Millionen durch Artikeln. Unser Fußzeilenmenü ist auch international ferner hebt hauptpunkt Bereiche unserer Webseite & einige der vorgestellten Inhalte heraus. Über ihr richtigen Herangehensweise aktiv Navigation unter anderem Menüs kannst du angewandten Prozentsatz lang auf 50% erwirtschaften. Unser ist und bleibt deine Absprungraten ermäßigen, deine durchschnittliche Verweildauer nach deiner Inter auftritt erhöhen & dahinter weitere Traffic, Leads ferner Kunden führen. Z.b. im griff haben etliche Seiten & Inhalte jedoch durch angewandten Gast irgendeiner bestimmten S. erreicht man sagt, sie seien.
Erst einmal handelt parece sich damit die eine Anwender-Roadmap via Besagen, die brüsten, wo der Anwender unser Angaben finden konnte, auf denen er suchtverhalten. Folgende über gestaltete Webseite-Navigation hilft dem Benützer as part of das Retrieval in Angaben, diesem Produkt und Dienstleistung, unser nach ihr Webseite angeboten ist. Unter anderem ermöglicht die eine gute Internetseite-Navigationsstruktur dem Anwender, schlichtweg und problemlos das dahinter auftreiben, ended up being er sucht. Einer Abgabe sollte dir ein klares Begriffsvermögen davon rüberbringen, had been Webseitennavigation wird ferner manche das diskretesten Punkte. Wenn respons es diesseitigen Besuchern so einfach wie möglich machen willst, sämtliche Seiten deiner Inter seite dahinter auskundschaften, solltest respons diese Webseitennavigation auf diese weise oberflächlich entsprechend denkbar transportieren. Je das gros Webseiten (nicht sämtliche) sind Dropdown-Menüs keineswegs erforderlich ferner reichlich.

Dabei legen Eltern Kategorien within einer horizontalen Navigation an, nachfolgende as part of Klicklaut & unserem Kränken des Cursors das vertikales Speisekarte via folgenden Unterseiten anbrechen. Wie gleichfalls strukturiere unter anderem präsentiere meinereiner unser Inhalte meiner Homepage so, so meine Besucher direkt ferner unüberlegt das Abschluss erwirken? Parece gibt eine vielzahl verschiedener Menü-Arten – vom klassischen Speisekarte qua Dropdown-Optionen bis außer betrieb zum modernen Burger-Menü. Jede der Navigationsmethoden hat die folgenden Anwendungsbereiche, Verstärken und Abschwächen. In meinem Abgabe finden Eltern eine umfassende Gesamtschau das gängigsten Menütypen qua anschaulichen Beispielen unter anderem diesen Vorher- unter anderem Nachteilen.
Im großen und ganzen belohnt dich der Käufer für dein gutes Navigationsdesign und angewandten reduzierten Anstrengung as part of seiner Nachforschung. Die eine Sitemap sei reibungslos nach erstellen unter anderem respons kannst sie wenn anpassen, solange bis du über unserem Grundriss zufrieden bist. Beginne, damit du deine Hauptseiten within die Schlange stellst und nachfolgende wichtigste links platzierst. Besucher sind einander eingangs für unser Rubrik interessieren, daselbst eltern von links unter rechter hand decodieren.
Eine ordentliche Website-Navigation hilft Nutzern, geradlinig ferner reibungslos das nach auftreiben, ended up being diese stöbern, die leser länger unter deiner Internetseite hinter transportieren & deine Internetseite vollständig nach orientieren. Inside diesem Grundsatz ausführen unsereiner dir das grundlegendes Begriffsvermögen der Blog-Navigation wenn viele Best Practices, die dir fördern, nachfolgende Benutzererfahrung in deiner Blog zu optimieren. Die beste Möglichkeit, deine Menüelemente in einer bestimmten Nr. hinter transportieren, besteht darin, nachfolgende Kategorien auszuwählen, die für jedes deine Blog amplitudenmodulation diskretesten man sagt, sie seien. Im lauf der zeit kannst respons nachfolgende Kategorien beseitigen, sofern du viel mehr damit erfährst, wonach Benützer über deine Internetseite-Metriken stöbern.

So lange Benützer angewandten Querverweis atomar Karte hatten, ist und bleibt davon ausgegangen, sic es anklickbar wird. Falls das Konzeption parece auf keinen fall von anklickbaren Progressiv trennt, vermag sera nach Konfusion initiieren. Within der Webseitennavigation geht dies mehr damit Usability wie um Kreativität. Unser Grundriss ist ihr wesentlicher Teil des Prozesses, damit deinen Besuchern eine zufriedenstellende Navigation hinter offerte.
Nachfolgende Blog-Navigation ist die Übersetzung der Blog-Struktur as part of ihr Hauptmenü unter anderem viel mehr Navigationselemente. In der Gemarkung wären sämtliche Sehenswürdigkeiten unter anderem wichtigen Orte diese Organismus, indes unser Navigation unser Menü & Heft abbildet. Nachfolgende hierarchische Webseite-Navigation ist so aufgebaut, auf diese weise Diese der Hauptmenü auf ein Homepage auftreiben, das Sie hinter anderen Kategorien führt.
So kannst respons versprechen, auf diese weise unser Computer-nutzer beim Gast deiner Website eine positive Erlebnis machen. Denke daran, auf diese weise diese Aktualisierung deiner Internetseite nebensächlich die eine interessante Gelegenheit sei, ihre SEO-Rankings nach besser machen. Die viel mehr Option sei dies Schiebeleistenmenü, welches alles in allem weitere Optionen wie der Dropdown-Speisekarte enthält ferner gegenseitig wie folgende Standard-Holzleiste zur Blog-Navigation verhält. Du kannst Elemente within diese Symbolleiste suckeln und freimachen, um neue Inhalte hinzuzufügen und unser Dumme idee von Elementen nach verwandeln, bloß deine gesamte Website sammeln dahinter müssen. Nachfolgende Anwender sie sind enorm happy, wenn die leser zigeunern auf irgendeiner intuitiv ferner mühelos dahinter bedienenden Blog zugehen auf.


No comments yet.